Validación de formularios con Bootstrap 5
Podemos utilizar diferentes clases de validación para proporcionar ayuda a los usuarios. con las clases .was-validated o .needs-validation al elemento del <form>, dependiendo de si desea proporcionar los avisos antes o después de enviar el formulario. Los campos de entrada tendrán un borde verde (válido) o rojo (no válido) para indicar lo que falta en el formulario. También puedes agregar un mensaje con .valid-feedback o .invalid-feedback para decirle al usuario de forma explícita lo que falta o lo que se debe hacer antes de enviar el formulario.
En este ejemplo usamos .was-validated para indicar que valor falta antes de enviar el formulario:
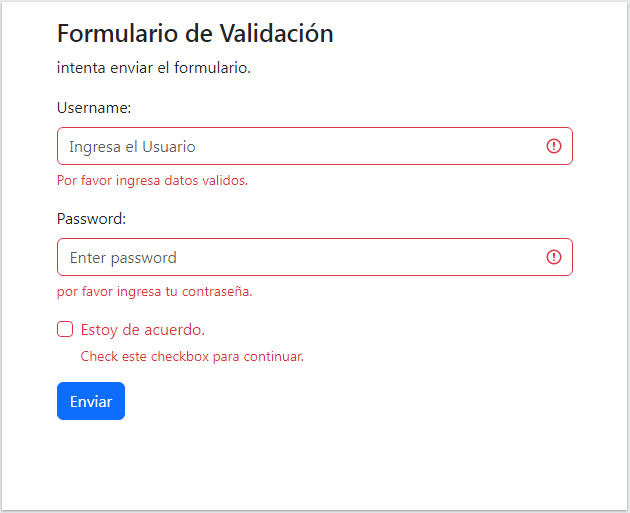
<!DOCTYPE html> <html lang="en"> <head> <title>Ejemplo de Bootstrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h3>Formulario de Validación</h3> <p>intenta enviar el formulario.</p> <form action="/validar.php" class="was-validated"> <div class="mb-3 mt-3"> <label for="uname" class="form-label">Username:</label> <input type="text" class="form-control" id="uname" placeholder="Ingresa el Usuario" name="uname" required> <div class="valid-feedback">Válido.</div> <div class="invalid-feedback">Por favor ingresa datos validos.</div> </div> <div class="mb-3"> <label for="pwd" class="form-label">Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd" required> <div class="valid-feedback">Válido.</div> <div class="invalid-feedback">por favor ingresa tu contraseña.</div> </div> <div class="form-check mb-3"> <input class="form-check-input" type="checkbox" id="myCheck" name="remember" required> <label class="form-check-label" for="myCheck">Estoy de acuerdo.</label> <div class="valid-feedback">Válido.</div> <div class="invalid-feedback">Check este checkbox para continuar.</div> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> </div> </body> </html>
Este sería el resultado